放物線のひな形
下図はスクリプトで生成した放物線です。 方程式y=ax^2に対して、-1 ≦ x ≦ 1 の範囲で描かれています。 3次ベジェ曲線で描かれたものであり、近似ではなく厳密に正確な放物線です。
| ラスター (png) | ベクター (svg) |
|---|---|
 |
以下のコードは Adobe Illustrator で放物線を生成するためのスクリプトです。
// This script draws a parabola.
// Copyright (C) Remi 2015.
var document = app.activeDocument;
var path1 = document.pathItems.add();
path1.stroked = true;
var coords = [
[ [-3,3], [-4,5], [-2,1] ],
[ [0,0], [-1,0], [1,0] ],
[ [3,3], [2,1], [4,5] ],
];
var mag = 100;
for ( var i = 0; i < coords.length; i++ ) {
for ( var j = 0; j < coords[i].length; j++ ) {
coords[i][j][0] *= mag;
coords[i][j][1] *= mag;
}
var point = path1.pathPoints.add();
point.anchor = coords[i][0];
point.leftDirection = coords[i][1];
point.rightDirection = coords[i][2];
point.pointType = PointType.CORNER;
}
スクリプトはZIP圧縮されていますので、展開してからお使いください。 Adobe Illustratorを起動し、メニューから[ファイル]-[スクリプト]-[その他のスクリプト]を選択してください。 ファイル選択ダイアログが表示されますので、ダウンロードしたスクリプトファイルを選択してください。 なお、このスクリプトはドキュメントが開いている状態を想定していますので、事前に新規ドキュメントを作成するか、既存のドキュメントを開いておいてください。
作成された放物線は拡大・縮小、回転等を活用してお使いください。理論は数学の章で説明しています。
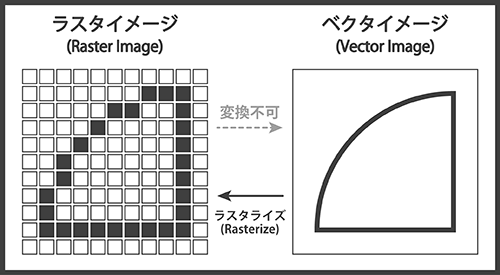
簡単に言うと、ラスタは点の集まりで作られた画像であり、ベクタは直線または曲線の集まりで作られた画像です。 例えばベクタの場合、座標(0,0)~(2,0)までを黒い直線で結ぶ、というデータの持ち方をしますが、 ラスタの場合は、(0,0)は黒、(1,0)は黒、(2,0)は黒というデータの持ち方をします。 幾何学図形のような規則正しい形状であれば、ベクタの方が精度が高くデータ量も少なくて済みます。 一方、写真のような画素毎に色が違うような画像に関してはラスタの独壇場であり、ベクタで表現するのは事実上不可能です。
 ベクタデータをラスタ画像に変換することをラスタライズといいます。この変換は一方通行であり、逆変換は基本的にできません。
ベクタデータをラスタ画像に変換することをラスタライズといいます。この変換は一方通行であり、逆変換は基本的にできません。
双曲線のひな形
下図はスクリプトで生成したほぼ正確な直角双曲線と漸近線です。 標準形の方程式に対して、-7a <= y <= 7a の範囲で描かれています。 曲線ではなく、多数の直線をつなぎ合わせたものですので、データとしては少々重いです。 Adobe Illustratorの場合、[オブジェクト]-[パス]-[単純化]により、アンカーポイントの数を減らすことができます。
| ラスター (png) | ベクター (svg) |
|---|---|
 |
以下のコードは Adobe Illustrator で直角双曲線を生成するためのスクリプトです。
// This script draws a hyperbola.
// Copyright (C) Remi 2015.
var document = app.activeDocument;
var path1 = document.pathItems.add();
path1.stroked = true;
// Expression: x^2 - y^2 = a^2 (rectangular hyperbola)
var a = 50;
var range = 7;
var mag = 10;
for ( var y = -range*a; y <= range*a; y++ ) {
var point = path1.pathPoints.add();
var x = Math.sqrt( a*a + y*y );
point.anchor = [x*mag,y*mag];
point.leftDirection = point.anchor;
point.rightDirection = point.anchor;
point.pointType = PointType.CORNER;
}



