はじめに
本サイトは透視図法の徹底解説を行うことを目的として開設されました。 透視図法は義務教育課程での履修項目となっているため、おそらくみなさん名前ぐらいは知っているかと思います。 透視図法を使うことで、空想の世界を絵の中で自由に表現できるようになります。 室内から街並みまで、直線が主体の空間であれば、その力を如何なく発揮してくれます。
透視図法は非常に便利なものですが、数学を根拠とした図法のため、 コンピュータとの相性が良い反面、人間がこれを駆使しようとすると、幾多の壁にぶつかります。
当サイトでは理論に重きを置いています。理論を押さえることは重要です。 人体を描くために解剖学を学ぶケースがありますが、 これは表面的な目視観察だけでは習得しえない構造的観点からの人体の構築を目指すからに他なりません。 人々を魅了する絵を描くには膨大な観察と描写の反復トレーニングが必要ですが、透視図法はこの経験を補うだけでなく、 経験だけでは乗り切れない複雑に入り組んだ空間をも勘に頼ることなく論理的に構築することができます。
本サイトの特徴
本サイトでは単なる作図法の提示だけに留まらず、原理的な説明についてもページを割いて丹念に行っています。 パースの知識はあっても、なぜそうするのかが分からなかった方は、本サイトに目を通していただければ、疑問が氷塊するかもしれません。
本サイトは電子媒体の特徴を生かし、スライド形式での解説を行っています。ページ送りをすることでフレーム内の画像が差し替わるため、作図手順などを分かりやすく学ぶことができます。
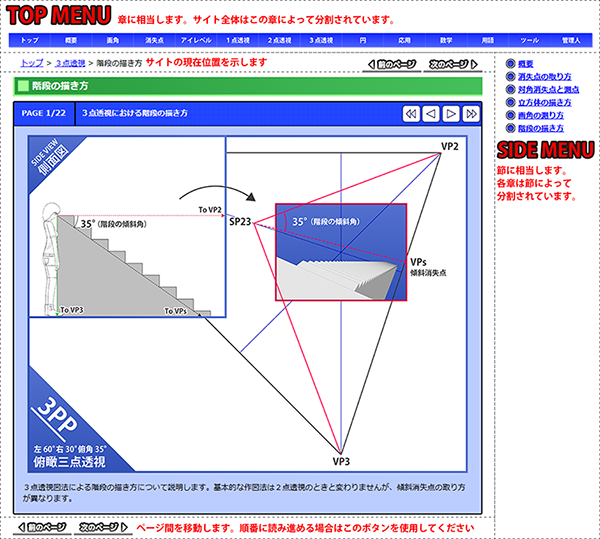
次のサンプルは実際に動作します。魔法のような透視図法による立体形成をご覧ください。
- ChromeやOperaで画像をクリックした際にテキストが選択される現象がありましたが、これを修正しました。
- タッチデバイスで画像をタップした際の感度を改善しました。
- タッチデバイスで画像を長押しすると、連続してページ移動するようになりました。
- 指定ページへのダイレクトジャンプ機能を追加しました。画像上部にマウスカーソルを置くと、ページ番号が表示されます。クリックするとそのページに移動します。ページ番号は常時表示あるいは表示しないよう設定できます。ページ右上の設定ボタンをご利用ください。
- キーボード(左右のカーソルキー)でもページ移動ができるようになりました。ページ内にスライドが複数ある場合は、最後に操作したスライドがアクティブになります。ただしスクロールした場合は、画面中央に最も近いスライドがアクティブになります。
- 画像またはボタン上でマウスボタンを押下し続けた際に、連続してページ移動するようになりました。
本サイトの構成
本サイトは、トップメニューによって大分類が行われており、その内部はサイドメニューにて細分化されています。
トップメニューは「章」に、サイドメニューは「節」に相当します。
各章の解説は、それ以前の章の内容を理解できているものとして記述されていますので、章を飛ばして読むことはお勧めできません。
はじめてご覧になられる方は基本的に順番に目を通された方が良いでしょう。
ページ上下部に設けられている「次のページ」をクリックすれば、内容を漏らすことなく、すべてのページを閲覧することができます。